/* 05.04.2006 */
CSS scrollbar - разукрашиваем scrollbar средствами CSS
В некоторых случаях можно пожертвовать привычным видом элементов управления и немного оживить интерфейс своими собственными стилями. Сегодня мы поговорим о полосах прокрутки (scrollbar), а точнее о том, как изменить их вид с помощью CSS.
CSS свойства scrollbar
С самого начала хочу отметить, что описываемые ниже CSS свойства являются расширением спецификации CSS2, введенным компаний Microsoft, реализованным начиная с IE 5.5
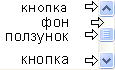
Полоса прокрутки состоит из фона, ползунока и концевых кнопок со стрелками.

Кнопки могут быть как активными так и нет. Если скроллбар неактивен, то ползунок отсутсвует.
![]()
Самый простой способ изменить полосу прокрутки это задать свойство scrollbar-base-color. Это свойство задает основной цвет полосы прокрутки. Если не определены другие свойства полосы прокрутки, то бегунок и кнопки прокрутки будут отображаться определенным вами цветом с применением трехмерных эффектов. Фон полосы прокрутки будет отображаться тоже этим цветом, но только осветленным.
Например, scrollbar-base-color:lime приведет к результат представленому на рисунке ниже.
![]()
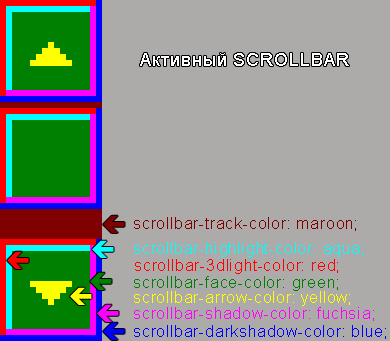
Конечно можно делать более тонкие настройки полосы прокрутки при помощи других CSS свойств.
- scrollbar-3dlight-color
- - задает цвет верхней и левой границ полосы прокрутки, ее бегунка и стрелок.
- scrollbar-arrow-color
- - задает цвет стрелок на кнопках полосы прокрутки.
- scrollbar-darkshadow-color
- - задает цвет "тени", отбрасываемой бегунком и кнопками полосы прокрутки (цвет правых и нижних гранией).
- scrollbar-face-color
- - задает основной цвет бегунка и кнопок прокрутки полосы прокрутки.
- scrollbar-highlight-color
- - задает цвет "освещенной" части бегунка и кнопок прокрутки полосы прокрутки (цвет левых и верхних их граней).
- scrollbar-shadow-color
- - задает цвет "неосвещенной" части бегунка и кнопок прокрутки полосы прокрутки (цвет правых и нижних их граней). Не путать с цветом "тени", задаваемым атрибутом scroll-darkshadow-color.
- scrollbar-track-color
- - задает цвет фона полосы прокрутки, той ее части, по которой перемещается бегунок.

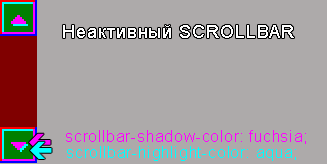
Как говорилось выше, концевые кнопки могут быть либо активными, либо не активными. Различие между активными и не активными кнопками заключается только в цветах, используемых при отображении кнопок. На активной кнопке стрелка изображается при помощи цветов scrollbar-arrow-color (рисунок выше). На неактивной кнопке стрелка отображается при помощи цветов scrollbar-shadow-color и scrollbar-highlight-color. Остальные элементы активной и неактивной кнопки полностью совпадают.

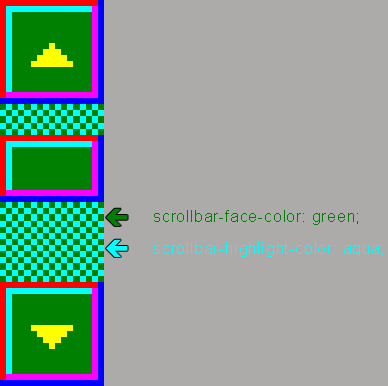
Отдельно о фоне
Фон полосы прокрутки задается посредством свойства scrollbar-track-color (смотри рисунок выше). Если это свойство не задано, то фон формируется из двух цветов (scrollbar-highlight-color и scrollbar-face-color), расположенных в шахматном порядке (смотри рисунок ниже).

Почему раньше работало, а сейчас нет!
В то время как появился IE5.5 цвет скроллинга окна браузера задавали применяя свойства к элементу BODY. Однако, с выходом IE6 эти стили не всегда работают. Почему?
Это поведение связано с директивой DOCTYPE и её влиянием на боксовую модель браузера. В общем, если браузер находится в режиме совместимости (Quirks mode), то все OK, но если браузер следует стандартам (Standards mode), то стили для скроллбаров, применяемые к BODY не работают. Не вдаваясь в подробности скажу, что это легко исправить, применяя стили также и к элементу HTML (смотрите пример ниже) .
Примеры
/* CSS правила для полос прокрутки окна браузера */ html, body { scrollbar-3dlight-color:red; scrollbar-arrow-color:yellow; scrollbar-highlight-color: aqua; scrollbar-face-color:green; scrollbar-shadow-color:fuchsia; scrollbar-darkshadow-color:blue; scrollbar-track-color: maroon; } /* CSS правила для полос прокрутки элементов TEXTAREA */ textarea { scrollbar-base-color:lime; }
Пара слов о других браузерах
Кроме Internet Explorer 5.5+ измененять полосы прокрутки с помощью CSS могут Opera 7.23+ и Konqueror 3.1+. Однако в Opera до версии 7.5 для этого необходимо изменить настройки браузера (Style options). Кроме того, Опера позволяет изменять скроллинг только, если она находится в режиме совместимости (Quirks mode).
См. также значения директивы DOCTYPE в Opera